Как правильно добавить GIF картинку (Гифку) в статью сайта в WordPress

Если вы используете для своего сайта движок WordPress, то вставлять картинки (медиафайлы) в записи вы уже, скорее всего, умеете. И вот вы попробовали вставить Gif анимацию в статью. Но получается статичная картинка. Почему так происходит, читайте в этой статье.
Все знают, что такое GIF анимация. В аббревиатуру входят такие слова, как Graphics Interchange Format. Это такой растровый формат графических картинок. Он способен хранить сжатые данные без потери качества в формате не более 256 цветов.
Формат GIF поддерживает анимационные изображения. Они представляют собой последовательность из нескольких статичных кадров, а также информацию о том, сколько времени каждый кадр должен быть показан на экране. Анимацию можно сделать цикличной, тогда вслед за последним кадром начнётся воспроизведение первого кадра и т. д.
Гифки стали очень популярны в последнее время в интернете. Их любят вставлять в посты в соцсетях, на форумах.
И вот вам пришла в голову такая мысль, что не мешало бы вставить гифку в запись своего сайта. По вашему убеждению это поднимет его рейтинг или подольше задержит на странице посетителя.
Но, если вы работаете на движке WordPress, и пытаетесь вставить гифку, то, после ваших манипуляцией, она становится статичной картинкой.
Почему это все происходит?
В WordPress встроена удобная библиотека медиа-файлов. Через нее можно загружать и добавлять новые картинки на сайт. Когда вы загружаете новую картинку, WordPress автоматически создает несколько копий этой картинки в разных размерах:
- Миниатюра изображения (Thumbnail);
- Средний размер (Medium);
- Большой размер (Large);
Ну и ко всему, остается оригинальное изображение в полном размере.
Но вот вы загрузили Gif картинку в библиотеку, а когда вставляете в запись, она получается статичной.
Это происходит потому, что WordPress при загрузке и создании копий такого файла сохраняет только первый кадр из этой анимации как копию для миниатюры, среднего и большого размера. И если вы вставите в запись эту гифку в одном из этих размеров, вы получите статичное изображение с первым кадром вместо анимации.
Как правильно добавить GIF картинку в WordPress
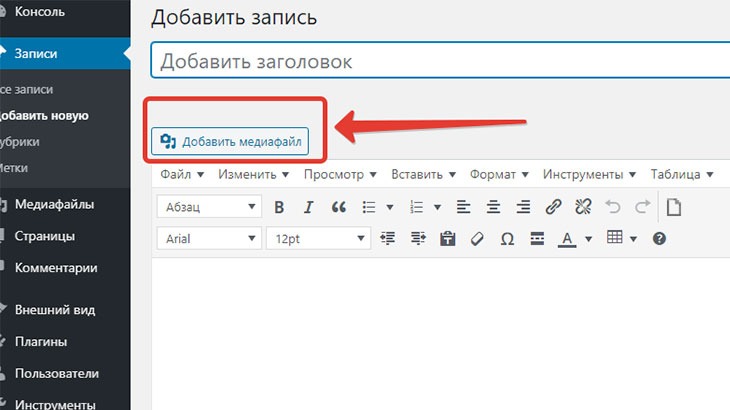
- В редакторе нажмите на «Добавить медиафайл»
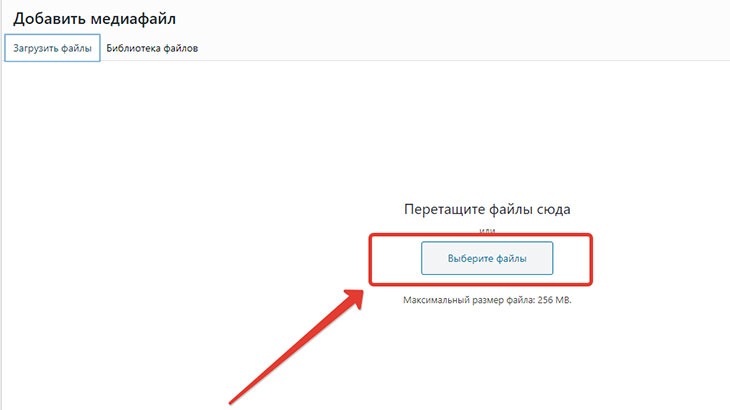
Затем жмите «Загрузить файлы»
Теперь нажмите «Выберите файлы»
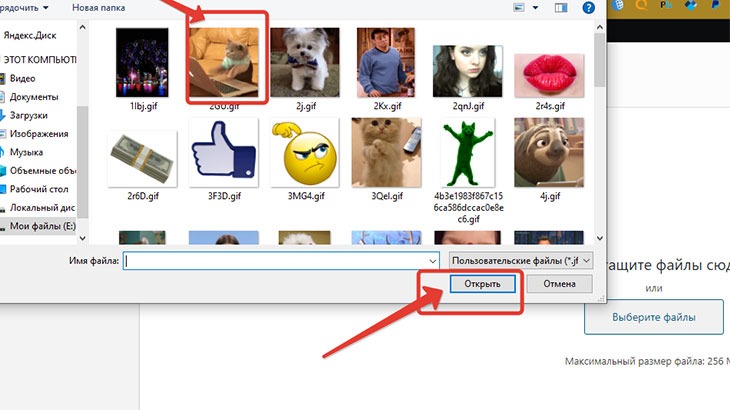
Выбираете свою гифку из вашей папки в компьютере и нажимаете «Открыть»
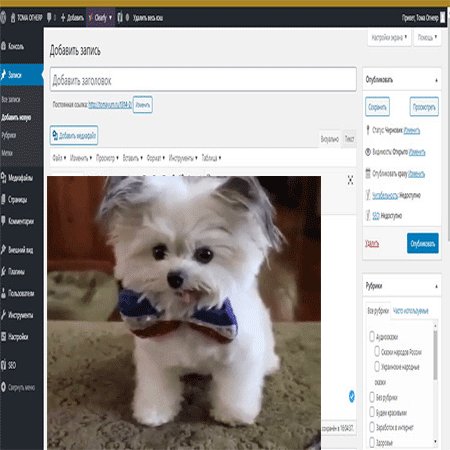
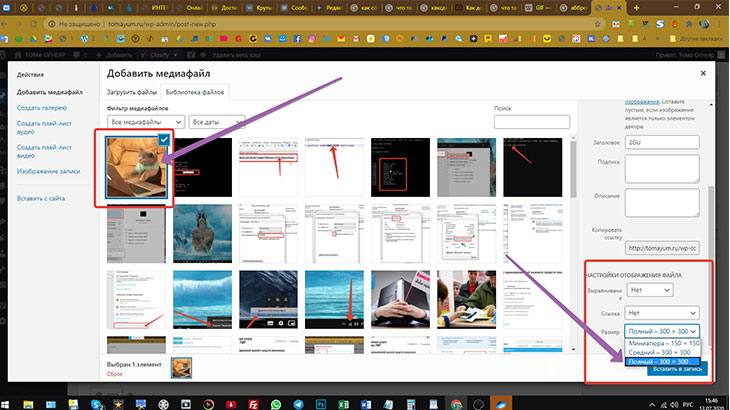
После того, как файл с GIF картинкой загрузится в библиотеку, выберите его размер из выпадающего меню внизу справа в блоке «Настройки отображения файла».
Выбирайте «Полный» размер. Это единственный вариант, с которым будет работать анимация Gif картинки. И нажимаете «Вставить в запись»
И вот ваша гифка))

Полный размер — это исходный оригинальный GIF файл. Он не подвергся изменениям со стороны WordPress при создании уменьшенных копий.
И только такой вариант остается рабочим.
Вам только придется следить за разрешением оригинального Gif файла (размер в px).
Например, если ваша гифка по ширине составляет 700 px. А ширина колонки в ваших записях 650 px, то гифка будет выходить за рамки колонки, а это не совсем красиво. В этом случае необходимо отредактировать вашу гифку на компьютере, т.е. уменьшить разрешение GIF файла до нужного вам размера.
Для поиска Gif картинок, чтобы не бегать по разным сайтам, можно воспользоваться бесплатным плагином Giphypress. Данный плагин можно скачать здесь.
Или же найти его в самой консоли WordPress.
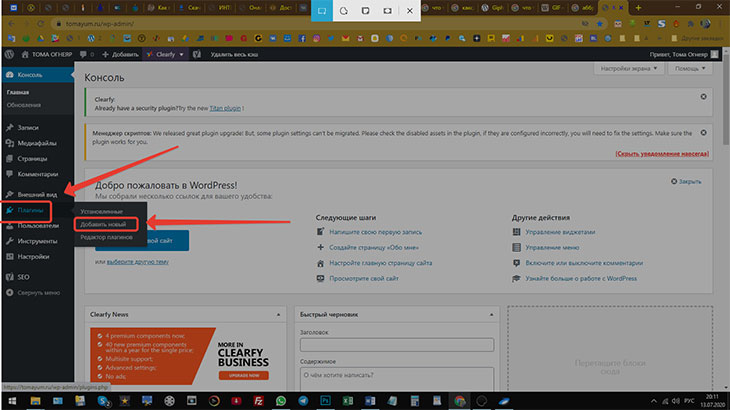
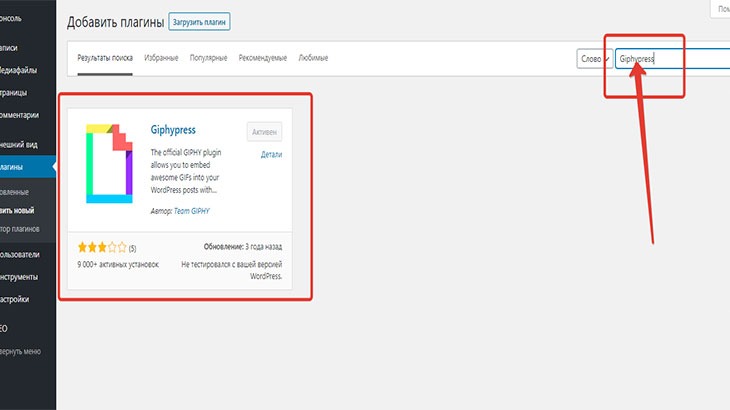
Идете в консоль. Находите вкладку «Плагины» и «Добавить новый»

Затем вставляете название плагина в поиск
и кликайте «Установить», затем «Активировать».
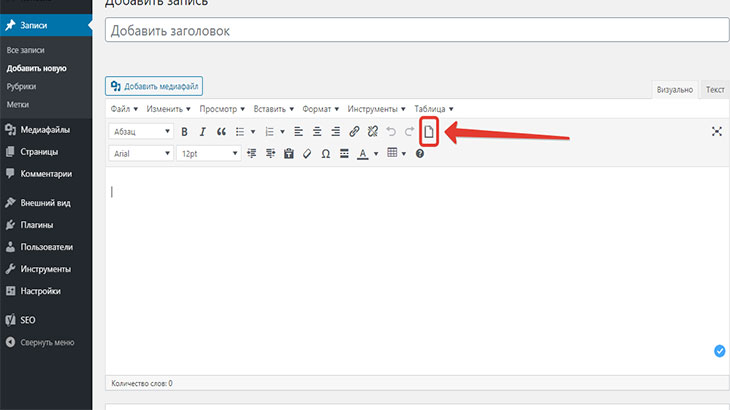
И после активации плагина, в вашем редакторе появится вот такая иконка.
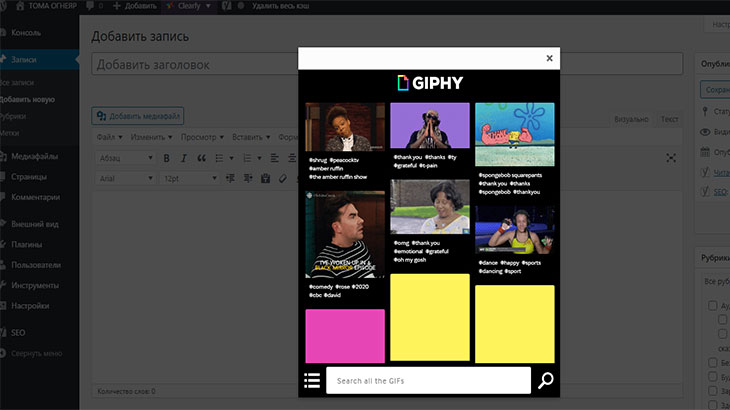
Кликните мышью на эту иконку и перед вами откроется окно со всевозможными Gif картинками.
Выбирайте любую!
Но советую не увлекаться, т.к. страницы с Gif картинками становятся тяжелыми. Они будут медленнее открываться, и вы рискуете тем, что ваш потенциальный посетитель так и не увидит вашу гифку. Он просто может не дождаться открытия вашей страницы и уйти.
Всего вам доброго.
Читайте также «Как узнать пароль от своего WI-FI»










Приветсвую!
Спасибо за эту статью про гифки, мне помогло.
Однако, у вас в шапке отображаются пути сайта, на странице «карта сайта» вот это:
Карта сайта
Привет! На этой странице вы найдете любую статью, которая есть на блоге.
[wp_sitemap_page only=»post»]
[wp_sitemap_page]
Возможно что-то с кэшем, а может какой-то плагин оновить пора.
На связи